This Website
Initially, this website is supposed to serve as both my Resume and Portfolio.
It is based on Gatsby - a React framework made for static websites. I play here with different
libraries and web technologies.
I use advantages of a JAMstack here,
so there are no fancy databases. I use GraphQL to reach pictures and assets.
It is hosted on Netlify.
The full list of libraries I used here is below:
- Babylon.js
- Three.js
- Markdown
- Deck.gl and Kepler for data visualisation
- GraphQL for working with data
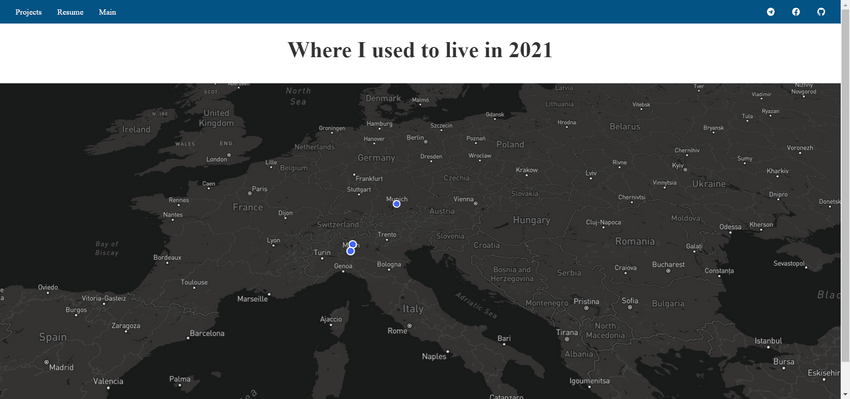
- Mapbox for interactive maps
- Google Maps for static maps and routes sharing
Why I use Babylon.js
Yes, I know the leader is Three.js It is incredibly easy to use and has a lot of cool examples. I have several scenes here implemented with it.
However, I choose Babylon not only because I had a chance to work together with its development team, I also admire their plans to be a Hololens default library for developers. They are working a lot on AR representations and despite the lack of visual effectiveness, the potential might be huge for a 3D-in-browser world.
Menu that (on November 2021) you can see on the Main page uses Holographic buttons developed for Hololens SDK. I know you are probably using just a browser now, but anyway having this stuff is cool.